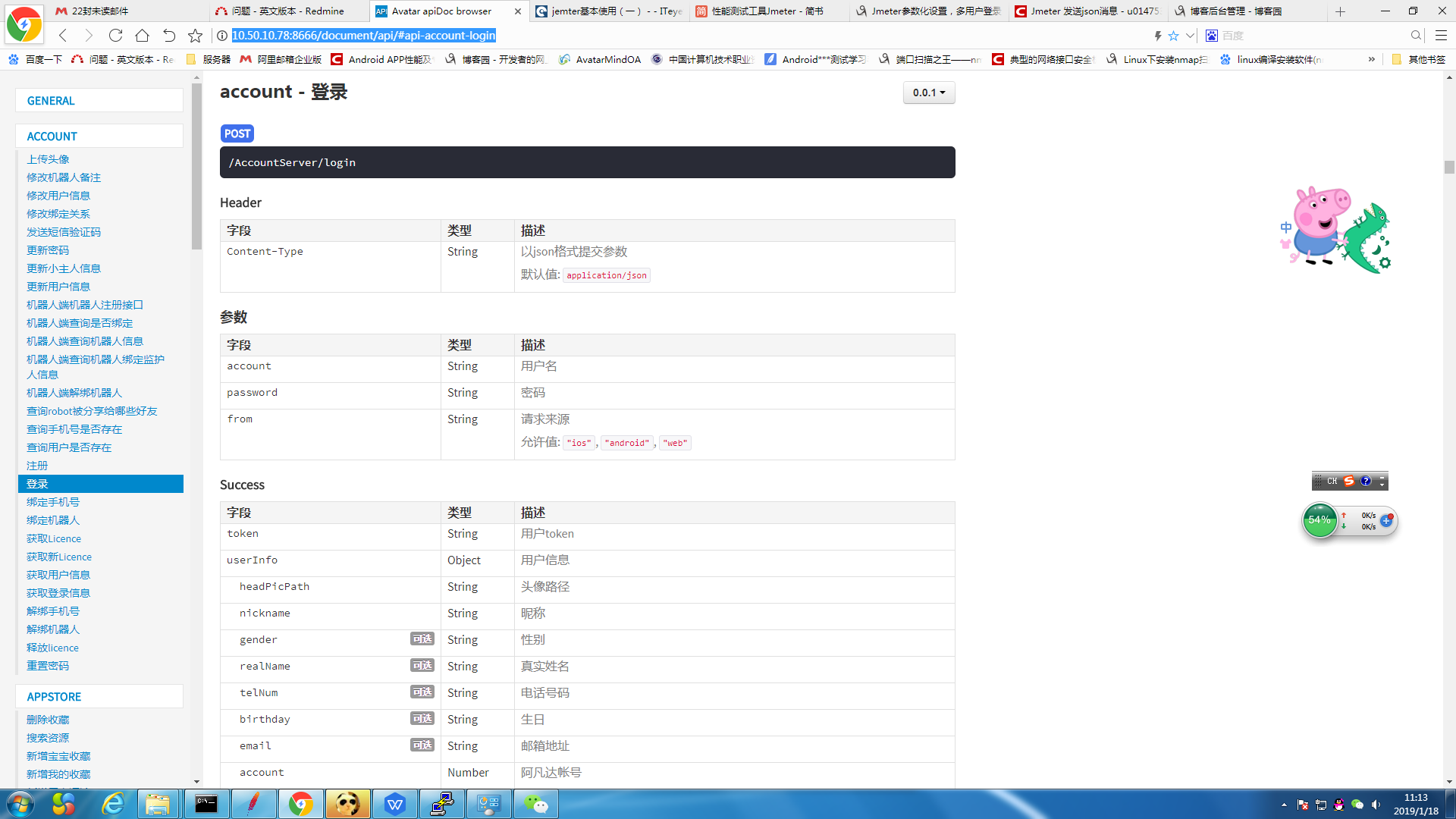
幼儿园版本服务器接口地址:http://10.50.10.78:8666/document/api/#api-account-login

一,安装
1.将jmeter下载后,解压目录放到本地非中文文件夹下

2.配置本地环境变量
计算机-属性-高级-环境变量-改前3个-具体网搜

3.开始运行bin目录下的bat文件,快捷方式到桌面,运行后出现管理页面
二。使用
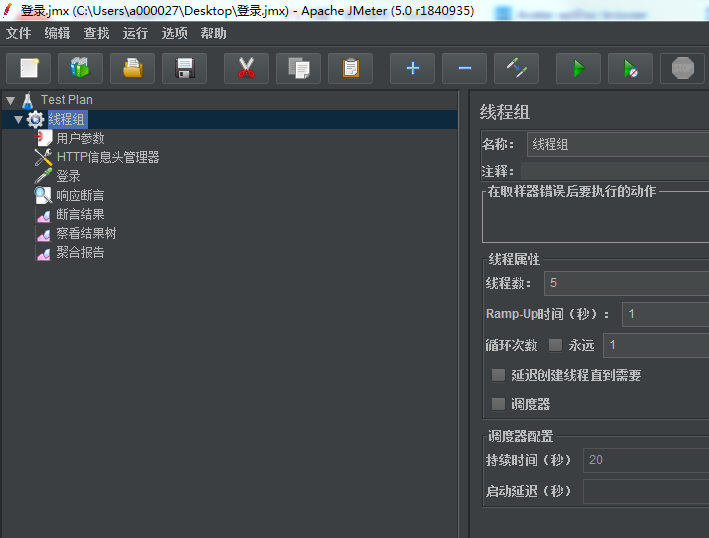
1.添加线程组
线程组主要包含三个参数:线程数、准备时长(Ramp-Up Period(in seconds))、循环次数。
线程数:虚拟用户数。一个虚拟用户占用一个进程或线程。设置多少虚拟用户数在这里也就是设置多少个线程数。
准备时长: 设置的虚拟用户数需要多长时间全部启动。如果线程数为20 ,准备时长为10 ,那么需要10秒钟启动20个线程。也就是每秒钟启动2个线程。
循环次数:每个线程发送请求的次数。如果线程数为20 ,循环次数为100 ,那么每个线程发送100次请求。总请求数为20*100=2000 。如果勾选了“永远”,那么所有线程会一直发送请求,一到选择停止运行脚本。

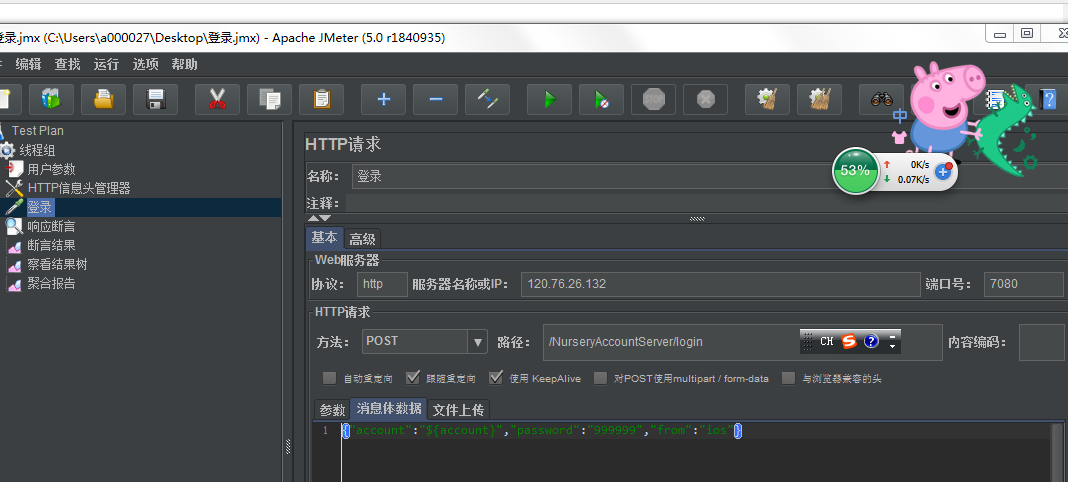
2.添加http请求

/NurseryAccountServer/login
{"account":"${account}","password":"999999","from":"ios"}
一开始填写参数,遇到运行后报500错误,后来知道应该用消息体数据的格式请求。为什么呢?
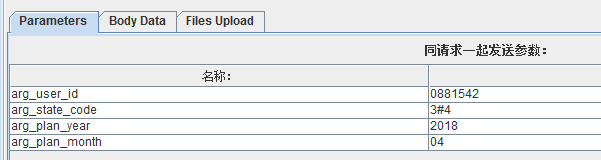
1.使用Parameters时,Content-Type传application/x-www-from-urlencoded,若传application/json出错。
2.使用Body Data时,Content-Type可传application/x-www-from-urlencoded或者application/json,两者的区别是数据格式不同
开发提供的接口中明显规定Content-Type:application/json,所以用bodydata
附加:application/x-www-form-urlencoded和application/json区别是什么?
application/x-www-form-urlencoded方式是Jquery的Ajax请求默认方式,这种方式的好处就是浏览器都支持,在请求发送过程中会对数据进行序列化处理,以键值对形式,例如:
key1=value1&key2=value2的方式发送到服务器。如果用Jquery,它内部已经进行了处理,如果自己写原生的Ajax请求,就需要自己对数据进行序列化。
application/json,随着json规范的越来越流行,并且浏览器支持程度原来越好,许多开发人员将application/json作为请求content-type,告诉服务器请求的主体内容是json格式的字符串,服务器端会对json字符串进行解析,这种方式的好处就是前端人员不需要关心数据结构的复杂度,只要是标准的json格式就能提交成功,application/json数据格式越来越得到开发人员的青睐。
(1)Content-type=application/x-www-form-urlencoded + Parameters


(2)Content-type=application/x-www-form-urlencoded + Body Data


(2)Content-type=application/json + Body Data


附加:Content-type有哪些
(1)application/x-www-form-urlencoded
POST请求方式,如果不设置Headers的content-type,基本默认会以 application/x-www-form-urlencoded 方式提交数据。
(2)application/json
现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。这种方案,可以方便的提交复杂的结构化数据,特别适合 RESTful 的接口。各大抓包工具如 Chrome 自带的开发者工具、Firebug、Fiddler,都会以树形结构展示 JSON 数据,非常友好直观。
(3)multipart/form-data这种方式一般用来上传文件。(4)text/xmlXML 作为编码方式的远程调用规范,一般用不到3.添加http信息头管理器
POST请求方式,如果不设置Headers的content-type,基本默认会以 application/x-www-form-urlencoded 方式提交数据。
Content-Type:application/json
4.添加查看结果树
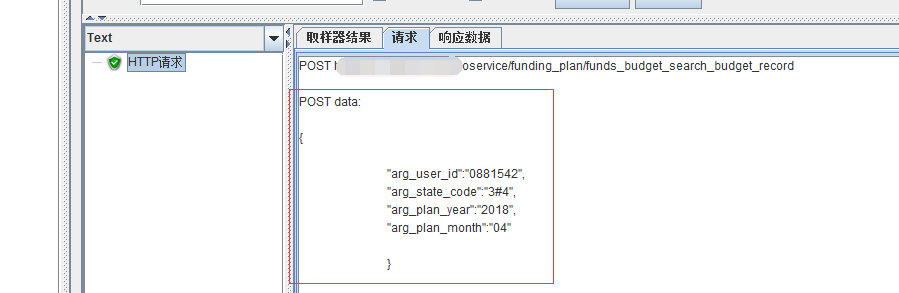
执行后查看结果树的请求和返回结果
请求:body
POST http://120.76.26.132:7080/NurseryAccountServer/login
POST data:
{"account":"100655","password":"999999","from":"ios"}[no cookies]
请求:headers
Connection: keep-alive
Content-Type: application/jsonContent-Length: 53Host: 120.76.26.132:7080User-Agent: Apache-HttpClient/4.5.6 (Java/1.8.0_121)Headers常用字段
User-Agent、Accept、Content-Type
浏览器信息、发送端希望接收的数据类型、发送端发送的数据类型
4.添加断言
测试的响应字段:指的是,断言要检查的目标;重点关注“响应文本”“响应代码”和“响应信息”这三个;响应文本:指的是服务器返回的数据;响应代码:HTTP的响应code(如:200;500;403等);响应信息:http的响应massage:OK,error等;